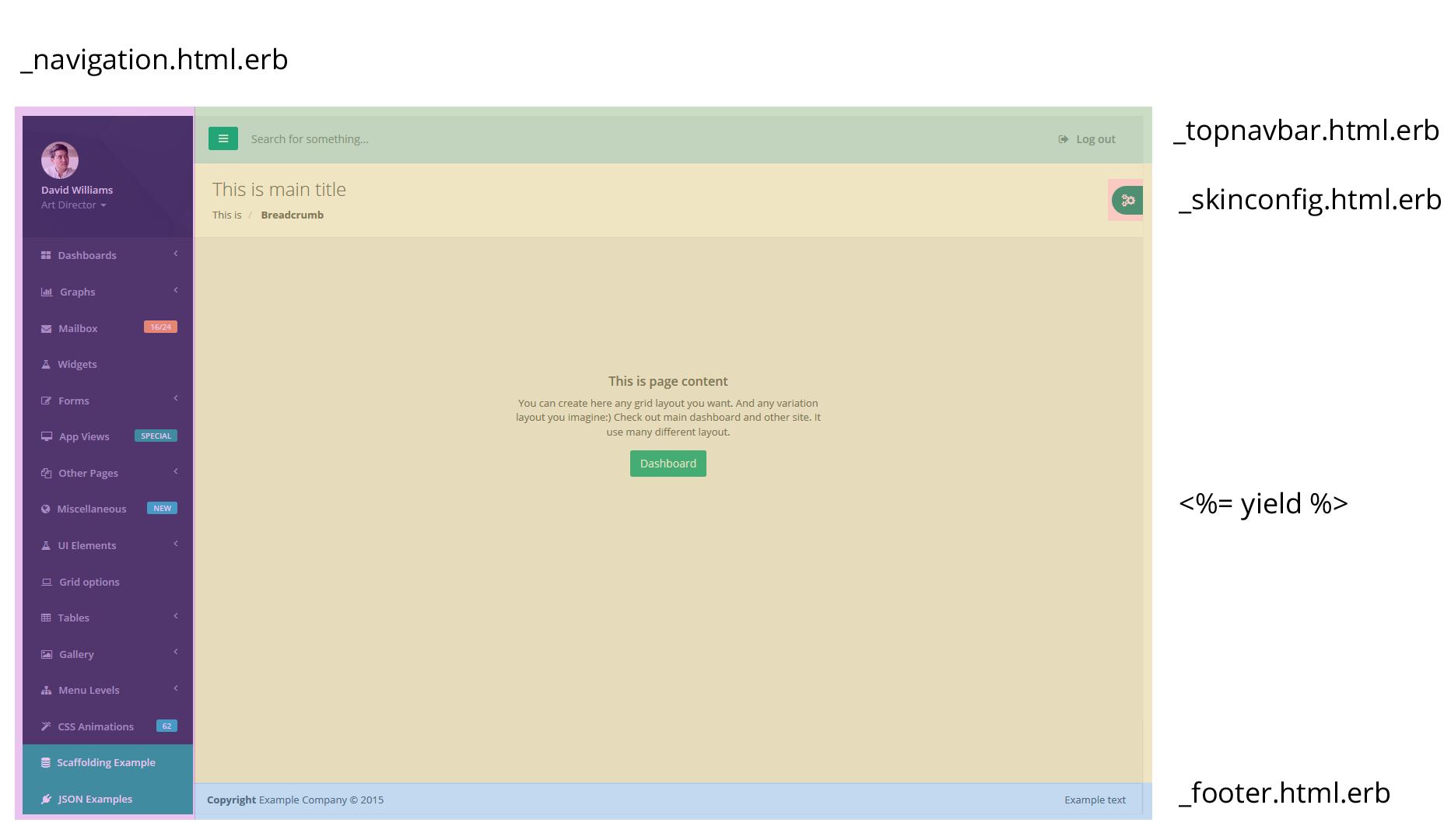
Layout structure
Page <head /> contains Metadata and CSS files for theme. We use special section stylesheet_link_tag params[:controller], to import styles for specific vendor plugins on pages that need it based on controller name.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>INSPINIA | Responsive admin theme</title>
<!-- Include style per-controller - vendor plugins -->
<%= stylesheet_link_tag params[:controller] if ::Rails.application.assets.find_asset("#{params[:controller]}.css") %>
<!-- Main css styles -->
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
<!-- Main javascript files -->
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
<%= csrf_meta_tags %>
</head>
Main file structure
IMPORTANT - Main stucture of application.html.erb file.
<!-- Skin configuration box -->
<%= render 'layouts/skinconfig' %>
<!-- Wrapper-->
<div id="wrapper" class="<%= params[:controller] %>.<%= params[:action] %>">
<!-- Navigation -->
<%= render 'layouts/navigation' %>
<!-- Page wraper -->
<div id="page-wrapper" class="gray-bg <%= @extra_class %>">
<!-- Page wrapper -->
<%= render 'layouts/topnavbar' %>
<!-- Main view -->
<%= yield %>
<!-- Footer -->
<%= render 'layouts/footer' %>
</div>
<!-- End page wrapper-->
<!-- Right sidebar -->
<%= render 'layouts/rightsidebar' %>
</div>
<!-- End wrapper-->
Page Script
On bottom of file are script located. application.js contains all major plugin scripts and Inspinia scripts.
In section yield :javascript, will be import scripts for specific plugins on pages that need it and in section javascript_include_tag params[:controller] will be import specific vendor scripts on pages that need it based on controller name.
<!-- Include javascript per-controller - vendor plugins -->
<%= javascript_include_tag params[:controller] if ::Rails.application.assets.find_asset("#{params[:controller]}.js") %>
<!-- Include javascript per-view -->
<!-- For demo purpose we include javascript in view but you can easily start SeedProject and organize it with Rails asset pipeline as you want -->
<%= yield :javascript %>
Options
Inspinia provide few option for you layout app. There are:
- Fixed sidebar
- Fixed navbar
- Fixed footer
- RTL support
- Layout 2 (top navigation)
- Off canvas menu
- Skins
Fixed sidebar
Fixed sidebar is a sidebar that is sticked on screen.
To add fixed sidebar you need to add .fixed-sidebar class to body.
<body class="fixed-sidebar">
Next we will need to add slimScroll handle for sidebar. Go to app/assets/javascripts/inspinia.js file and find // Fixed Sidebar comment and uncomment function below it so it will look like this:
// Fixed Sidebar
// unComment this only whe you have a fixed-sidebar
$(window).bind("load", function() {
if($("body").hasClass('fixed-sidebar')) {
$('.sidebar-collapse').slimScroll({
height: '100%',
railOpacity: 0.9,
});
}
})
Fixed navbar
Fixed navbar is a top navbar that is sticked on screen.
To add fixed sidebar you need to add .fixed-nav class to body.
<body class="fixed-nav">
Next we will need to change navbar from static to fixed in app/views/layouts/_topnavbar.html.erb file. Change .navbar-static-top class to navbar-fixed-top
<nav class="navbar navbar-fixed-top" role="navigation">
Fixed navbar 2
Fixed navbar 2 is a top navbar that is sticked on screen and it's width is the same as the width of wrapper
To add fixed sidebar you need to add .fixed-nav class and .fixed-nav-basic class to body.
<body class="fixed-nav fixed-nav-basic">
Next we will need to change navbar from static to fixed in app/views/layouts/_topnavbar.html.erb file. Change .navbar-static-top class to navbar-fixed-top
<nav class="navbar navbar-fixed-top" role="navigation">
Fixed navbar 2 works only on primary layout
Fixed footer
Fixed footer is a bottom footer that is sticked on screen.
To add fixed bottom footer you just need to add .fixed class to footer class.
<div class="footer fixed">
Right-to-Left Language Support
Adding support for language written in a Right-To-Left (RTL) direction.
To add RTL support you will need to add new .rtls class to body element
<body class="rtls">
Next you will need to add new bootstrap rtl support library bootstrap-rtl.
Add new link to css file just below the *= require style in app/assets/stylesheets/application.css.scss page like this:
*= require bootstrap-rtl/bootstrap-rtl.css
After that you will have RTL support similar to this:

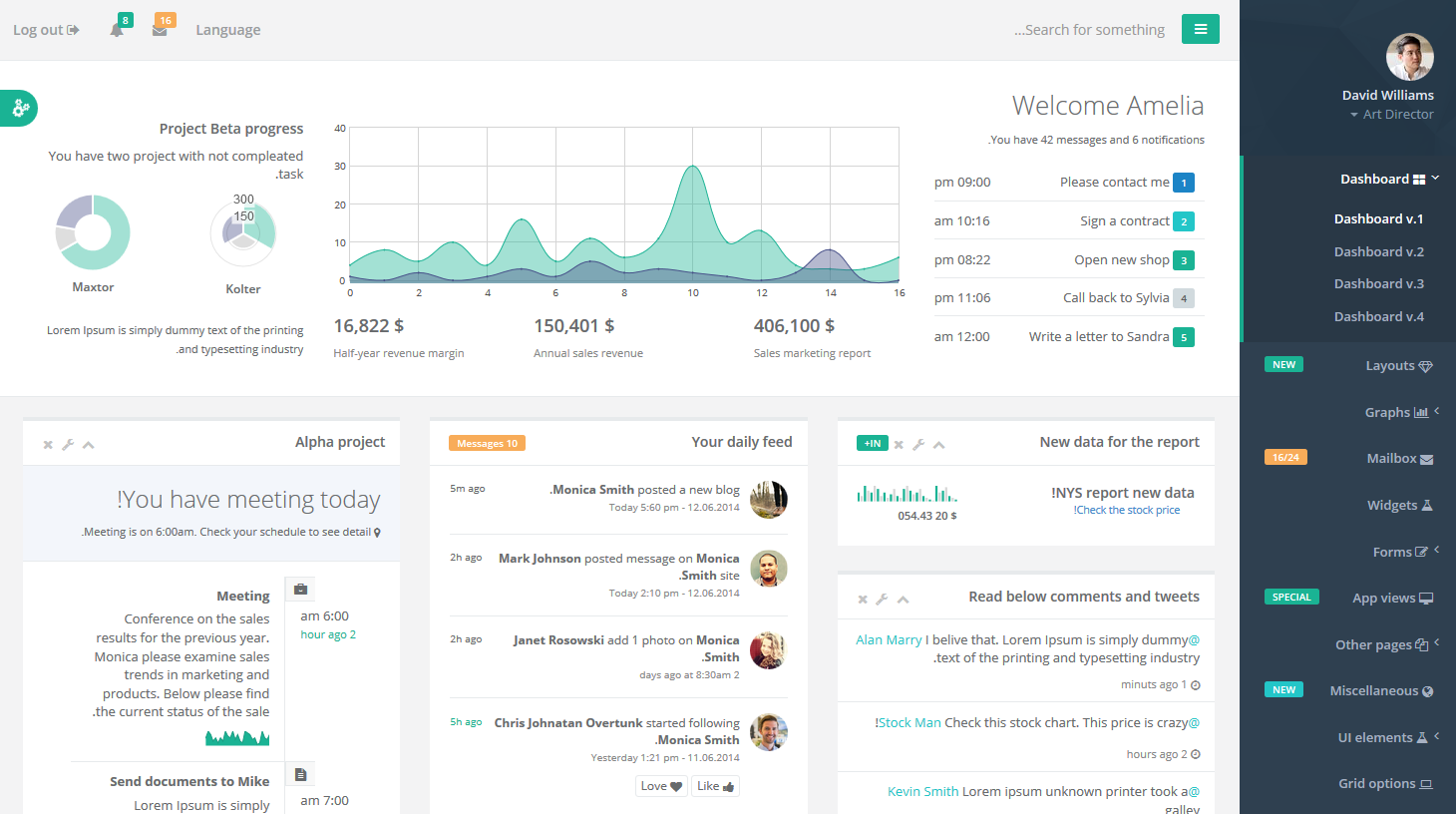
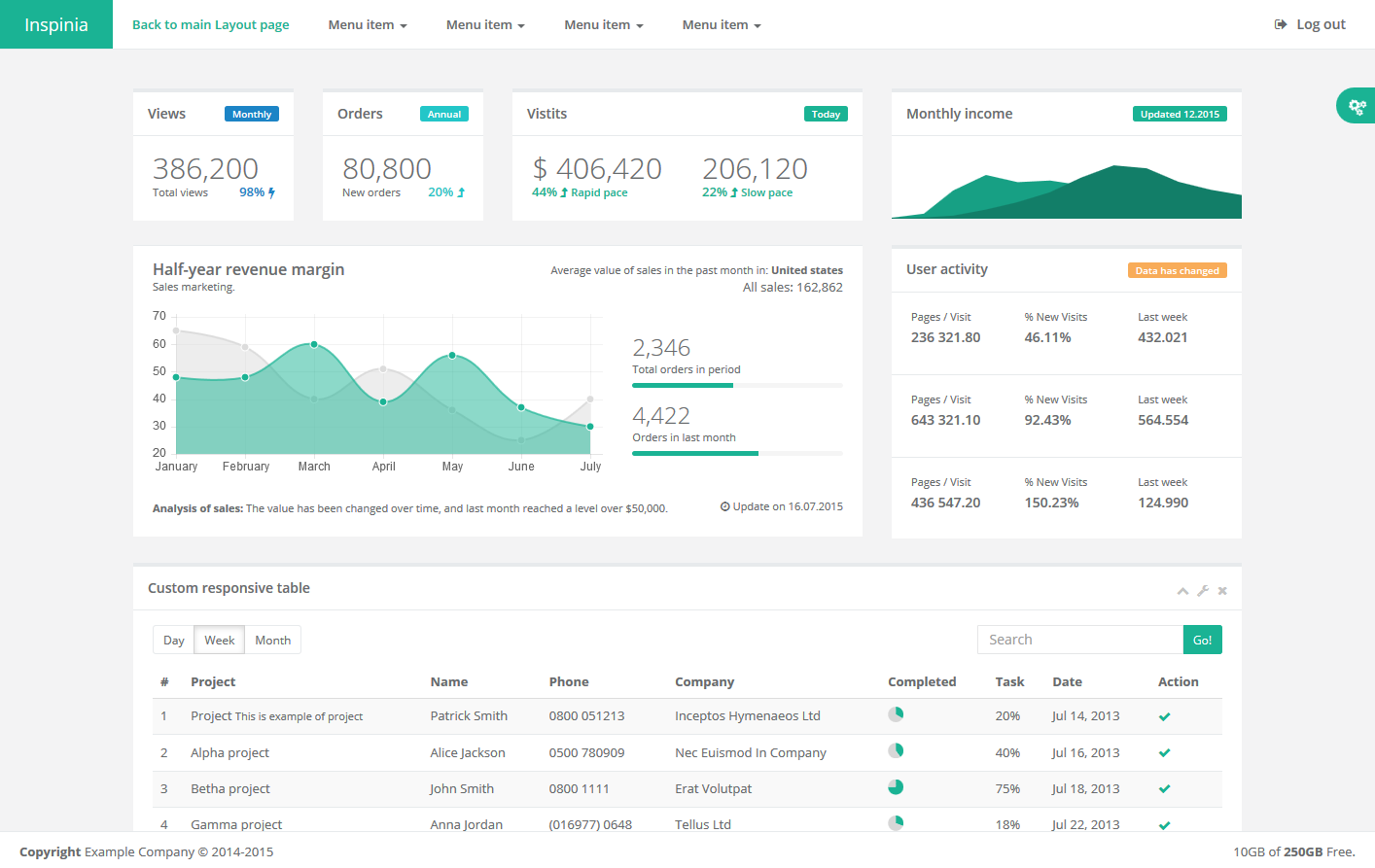
Layout 2
Layout 2 is a top navigation with centered content layout.
For layout 2 we prepared special examples files in Shared folder
-
layout_2.html.erb
-
_topnavbar_2.html.erb
To use layout 2 all you need to do is to specify new layout in your controller like this:
def dashboard_4
render :layout => "layout_2"
end
Layout 2 with example code look like this:

Off canvas menu
Off canvas menu is a menu that not change the width of main wrapper page. It appear on top of the page.
To use off canvas menu you just need to use layout_4.html.erb. The body has special .canvas-manu class and it include special _navigationoffcnavas.
Skins
Inspinai theme has 3 diferent skins
To change skin you just have to add skin class to body element.
For example: to add skin Blue skin you just need to add .skin-1 class to body element.
In SCSS files skins.scss you can find style for the skin. Below is a representation of css classes demand color skin.
.skin-1 - Blue Light.skin-2 - Inspinia Ultra {for support with Inspinai Ultra please contact with support@webapplayers.com}.skin-3 - Yellow/purple.md-skin - Material Design Skin (In demo Inspinia Material Design version has also fixed sidebar and fixed navbar option)- Defaut skin does not need any class
Theme config
Theme config is the configuration box for setting options in live preview. It is placed in the right side of page with green icon.
If you want to remove the config box all you need to do is to remove <%= render 'layouts/skinconfig' %> from application.html.erb file
Rails_Seed_Project
It is an application skeleton for a typical Ruby on Rails web app. You can use it to quickly bootstrap your rails webapp projects and dev environment for these projects.
It is a best start for new app. It has all needed scripts and style.
Change log 2.7 -> 2.7.1
Changed Inspinia js files
- app/assets/javascript/inspinia.js - correct typos in fix_height function
- app/assets/javascript/inspinia.js - update navbar-minimalize event handler
CSS/LESS/SCSS/SASS
- Fix media-body style on right sidebar
- Fix form-control style to allow inout sizing
- Fix min-height issue with small content
- Fix background menu on md-skin
- Fix tabs in top-navigation layout
- Fix label style to release sizing option
Change log 2.6.2 -> 2.7
New view files
- views/appviews/activity_stream.html.erb
- views/miscellaneous/password_meter.html.erb
- views/miscellaneous/spinners_usage.html.erb
- views/miscellaneous/text_spinners.html.erb
Changed views files
- views/dashboards/dashboard_3.html.erb - update css class of sidebar
- views/forms/advanced.html.erb - add new example for switchery control
- views/landing/index.html.erb - add WOW initialise script
- views/layouts/_navigation.html.erb - update is_active_controller helper on secend level menu
- views/layouts/_skinconfig.html.erb - update css clas name of skin-settings
- views/layouts/empty.html.erb - add IE compatibile mode meta tag
- views/layouts/layout_2.html.erb - add IE compatibile mode meta tag
- views/layouts/layout_3.html.erb - add IE compatibile mode meta tag
- views/layouts/layout_4.html.erb - add IE compatibile mode meta tag
- views/miscellaneous/landing_buttons.html.erb - update bind method for ladda example buttons
- views/layoutsoptions/index.html.erb - correct typos in image names and descriptions
- views/mailbox/email_view.html.erb - acorrect typo in class name
- views/uielements/helper_classes.html.erb - change css name in border examples
- views/uielements/icons.html.erb - update font awesome icons to new set
New Inspinia js files
- app/assets/javascript/landing.js - add WOW library to landing page
Changed Inspinia js files
- app/assets/javascript/inspinia.js - update collapse-link and fix_height functions
- app/assets/javascript/application.js - update link to jquery
- app/assets/javascript/appviews.js - update link to jquery-ui
- app/assets/javascript/forms.js - correct typo in steps folder
- app/assets/javascript/miscellaneous.js - add new libraries: touchpunch and pwstrength
- app/assets/javascript/uielemenets.js - update link to jquery-ui, add touchpunch library
- app/assets/javascript/widgets.js - add touchpunch library
Updates
- app/helpers/application_helper.rb - handle special css class
- vendor/assets/javascript/dataTables
- vendor/assets/stylesheets/dataTables
- vendor/assets/javascript/jquery
- vendor/assets/javascript/jquery-ui
- vendor/assets/javascript/steps
- vendor/stylesheets/javascript/steps
- vendor/assets/javascript/switchery
- vendor/stylesheets/javascript/switchery
- vendor/assets/javascript/validate
- Gemefile - set latest Font Awesome version 4.7.0
- config/application.rb - add new landing.js file to precompile
New plugins
- vendor/assets/stylesheets/textSpinners
- vendor/assets/javascript/wow
- vendor/assets/javascript/touchpunch
- vendor/assets/javascript/pwstrength
CSS/LESS/SCSS/SASS
- Add styles for new pages
- Fix jumping menu on landing page
- Fix bg-colors
- Remove rules for support old IE
- Add styles for third level menu on md-skin
- Improve select2 styles
- Improve menu style
- Clear overwrite native media-body classes
- Improve few styles for IE
- Improve style for summernote
- Correct selected typo
- Fix chat-avatar class rules
- Fix typo in css preprocessor variables
Change log 2.6 -> 2.6.2
Updates
- Bootstrap to 3.3.7
CSS/LESS/SCSS/SASS
- Fix the issue with hidden href on mobile mini navbar
- Fix the flickering menu
- Fix Safari modal issue
- Fix Summernote fullscreen mode
- Fix css width helper classes
- Improve content height on fixed navbar
- Improve landing page on mobile view
Change log 2.5 -> 2.6
New view files
- views/forms/autocomplete.html.erb
- views/miscellaneous/datamaps.html.erb
- views/miscellaneous/pdf_viewer.html.erb
- views/miscellaneous/social_buttons.html.erb
- views/uielements/helper_classes.html.erb
Changed views files
- views/dashboard/dashboard_1.html.erb - update script for new Chartjs version
- views/dashboard/dashboard_3.html.erb - update script for new Chartjs version
- views/dashboard/dashboard_4.html.erb - update script for new Chartjs version
- views/dashboard/dashboard_4_1.html.erb - update script for new Chartjs version
- forms/advanced.html.erb - add new features: input tag, dual select
- forms/file_upload.html.erb - add new input components, update dropzone
- graphs/chartjs.html.erb - update script for new Chartjs version
- tables/data_tables.html.erb - remove jeditable library
New Inspinia js files
- public/pdf/example.pdf
- public/api/typehead_collection.json
Changed Inspinia js files
- inspinia.js - update click functions
Updates
- vendor/assets/javascript/dropzone
- vendor/assets/javascript/fullcalendar
- vendor/assets/javascript/chartJs
- vendor/assets/javascript/summernote
- vendor/assets/stylesheets/animate.css
New plugins
- vendor/assets/javascript/bootstrap-taginput
- vendor/assets/javascript/dualListbox
- vendor/assets/javascript/pdfjs
- vendor/assets/javascript/topojson
- vendor/assets/javascript/typehead
- vendor/assets/stylesheets/bootstrapSocial
CSS/LESS/SCSS/SASS
- Add styles for new pages
- Fix menu jumping issue
- Improve print mode for Firefox
- Improve chosen colors
- Fix boxes layout with md-skin
- Improve custom swithc style
- Add few new css classes - helper classes
Change log 2.4 -> 2.5
2.5 version fully focused on update AngularJS projects.
New features and views will be added to separate 2.6 version.
Change log 2.3 -> 2.4
New view files
- views/graphs/c3charts.html.erb
- views/miscellaneous/clipboard.html.erb
- views/miscellaneous/i18support.html.erb
- views/miscellaneous/loading_buttons.html.erb
- views/miscellaneous/tour.html.erb
- views/miscellaneous/truncate.html.erb
- views/commerce/cart.html.erb
- views/forms/markdown.html.erb
- views/uielements/resizable_panels.html.erb
Changed views files
- views/layouts/_navigation.html.erb - add new menu elements for new views
- miscellaneous/agile_board.html.erb - add example code for serialize list
- forms/advanced.html.erb - add new Touch spin control
- landing/index.html.erb - update page-scroll click event to close menu on select in mobile
- layouts/_skinconfig.html.erb - add new option for fixed nav bar
- tables/data_tables..html.erb - replace old swf buttons with new button plugin (update datatables library)
- uielements/video.html.erb - add script for handle full screen video option
New Inspinia js files
- public/locales/en.json
- public/locales/es.json
Changed Inspinia js files
- inspinia.js - update fix_height function
- inspinia.js - update SmoothlyMenu function
Updates
- bootstrap - update to 3.3.6
- dataTables - create on compact datatables generate in official builder: https://datatables.net/download/index
- pace - update to 1.0.2
New plugins
- vendor/assets/javascript/c3
- vendor/assets/stylesheets/c3
- vendor/assets/javascript/bootstrap-markdow
- vendor/assets/stylesheets/bootstrap-markdow
- vendor/assets/javascript/d3
- vendor/assets/javascript/clipboard
- vendor/assets/javascript/dotdotdot
- vendor/assets/javascript/i18next
- vendor/assets/javascript/ladda
- vendor/assets/stylesheets/ladda
- vendor/assets/javascript/touchspin
- vendor/assets/stylesheets/touchspin
- vendor/assets/javascript/bootstrapTour
- vendor/assets/stylesheets/bootstrapTour
New images
- app/assets/images/flags- Set of flags images
CSS/LESS/SCSS/SASS
- Add styles for new pages
- Fix buttons shadow on Chrome
- Fix dropdown text colour on md-skin
- Fix pace.js on fixed navbar option
- Fix few glitch animation effect
- Improve nav-tabs on mobile devices
- Fix second level menu on md-skin
- Improve RTL mode
- Add new fixed navbar option
- Ipmore print mode
Change log 2.0/2.1 -> 2.2
Change log 2.2 -> 2.3
New view files
- views/appviews/contacts_two.html.erb
- views/appviews/profile_two.html.erb
- views/appviews/vote_list.html.erb
- views/miscellaneous/masonry.html.erb
- views/ecommerce/product_detail.html.erb
- views/ecommerce/payments.html.erb
- views/dashboards/dashboard_5.html.erb
- views/gallery/slick_carusela.html.erb
Changed views files
- views/layouts/_navigation.html.erb - add new menu elements for new views
- views/forms/advanced.html.erb - Add select2 examples
- views/uielements/tabs_panels.html.erb - add example of fullscreen panel and slim scroll panel
New Inspinia js files
- No new files
Changed Inspinia js files
- inspinia.js - Add function for handle full screen ibox
Updates
- vendor/assets/javascripts/dataTables - update to 1.10.8
- bootstrap - update to 3.3.5
New plugins
- vendor/assets/javascripts/slick (with css files)
- vendor/assets/javascripts/select2 (with css files)
- vendor/assets/javascripts/masonry
New images
- images/landing - Full folder of images used in landing page
New images
- css/patterns- Add images for header in Material Design skin
CSS/SCSS/SASS
- Add styles for new pages
- Add new md-skin styles
- Fix ibox-tools when title is large
- Fix landing page menu on small devices
- Fix modal open backdrop with animate.css effect
- Fix dropdown orientation under ibox
- Fix profile menu on fixed sidebar
Change log 2.0/2.1 -> 2.2
New view files
- views/graphs/chartist.html.erb
- views/metrics/index.html.erb
- views/appviews/social_feed.html.erb
- views/miscellaneous/sweet_alert.html.erb
- views/tables/foo_tables.html.erb
- views/uielements/tabs.html.erb
- views/landing/index.html.erb (incorporate to admin)
- views/ecommerce/orders.html.erb
- views/ecommerce/product_edit.html.erb
- views/ecommerce/products_grid.html.erb
- views/ecommerce/products_list.html.erb
Changed views files
- views/layouts/_navigation.html.erb - add new menu elements for new views
- views/layouts/_navigation.html.erb - added ".metismenu" class to nav element id="side-menu" (new version of metisMenu)
- views/appviews/article.html.erb - Add example of comments section
- views/forms/advanced.html.erb - Add new new plugins
- views/uielements/tabs_panels.html.erb - add example of footer to panel and initial collapsed panel
- views/miscellaneous/chat_view.html.erb - Add left/right class to chat panels
- views/landing/index.html.erb - Add new sections: timeline and comments
New Inspinia js files
- No new files
Changed Inspinia js files
- inspinia.js - Update fix_height for handle height wrapper on fixed-nav
Updates
- vendor/assets/javascripts/metisMenu - update to 2.0.2
- vendor/assets/javascripts/slimscrol - update to 1.3.6
- vendor/assets/javascripts/jvectormap - update to 2.0.2
- vendor/assets/javascripts/fullcalendar/moment.min.js - update to 2.9.0
New plugins
- vendor/assets/javascripts/clockpicker (with css files)
- vendor/assets/javascripts/daterangepicker (with css files)
- vendor/assets/javascripts/footable (with css files)
- vendor/assets/javascripts/sweetalert (with css files)
- vendor/assets/javascripts/chartist
- vendor/assets/stylesheets/awesome-bootstrap-checkbox
New images
- images/landing - Full folder of images used in landing page
CSS/SCSS/SASS
- Add styles for new pages
- Add new metisMenu style
- Add landing page styles
- Add chat-discussion left/right class
- Fix z-index of modal-dialog
- Fix margins on wrapper when fixed-nav is enabled
Change log 2.0 - 2.1
Version 2.1 is mainly focused on MeteorJS to provide Meteor version.
Please stay tuned for 2.2 version to get new features for Ruby on Rails version.
Change log 1.9 -> 2.0
New view files
- views/appviews/article.html.erb
- views/appviews/blog.html.erb
- views/appviews/clients.html.erb
- views/appviews/issue_tracker.html.erb
- views/appviews/outlook_view.html.erb
- views/appviews/teams_board.html.erb
- views/layoutoptions/off_canvas.html.erb
- views/miscellaneous/agile_board.html.erb
- views/miscellaneous/diff.html.erb
- views/miscellaneous/idle_timer.html.erb
- views/miscellaneous/live_favicon.html.erb
- views/miscellaneous/spinners.html.erb
- views/pages/forgot_password.html.erb
- views/layouts/_navigationoffcanvas.html.erb
- views/layouts/_rightsidebar.html.erb
- views/layouts/_layout_3.html.erb
- views/layouts/_layout_4.html.erb
Changed views files
- views/layouts/application.html.erb - Add new right sidebar
- views/layouts/_navigation.html.erb - Add new menu elements
- views/layouts/_topnavbar.html.erb - Add new menu element for right sidebar
- views/miscellaneous/chat_view.html.erb - Add small-chat element
- views/appviews/faq.html.erb - Fix the collapse effect - Create new div element
.faq-answer before p answer.
New Inspinia js files
- No new files
Changed Inspinia js files
- app/assets/javascripts/inspinia.js - Update fix_height function, add local storage handler, add functions for small-chat and right-sidebar
Updates
- vendor/assets/javascripts/pace - update Pace to 1.0
- vendor/assets/javascripts/morris/morris.js - update to 0.5
New plugins
- vendor/assets/javascripts/diff_match_patch - Google algorithm for diff functionality
- vendor/assets/javascripts/preetyTextDiff - jQuery plugin for dif
- vendor/assets/javascripts/idle_timer
- vendor/assets/javascripts/tinycon
New images
- app/assets/images/full_height.jpg
- app/assets/images/off_canvas.jpg
CSS/SCSS/SASS
- Add styles for new pages
- Improve btn-link
- variables.scss - change url to image-url helper
- Add colapsed class for initial collapsed ibox
- Fix margins for footer with sidebar fixed
- Fix responsive in login page
New Controllers
- No new files
Update Controllers
- app/controllers/appviews.rb - add new pages for views
- app/controllers/pages.rb - add new pages for views
- app/controllers/miscellaneous.rb - add new pages for views
- app/controllers/layoutsoptions.rb - add new pages for views
Updates .rb files
- config/routes.rb - add new routes
New public files
- public/favicon.ico
Change log 1.9.2
First version of Inspinai Ruby on Rails - Initial released.
Please stay tuned for 2.0 version to get new features and improvements.
Contact
Contact as with email: support@webapplayers.com